12-06-2014 08:19
Việc nhúng ô Facebook Comment vào website là công cụ tuyệt vời giúp bạn tương tác với độc giả, những người đang sử dụng mạng xã hội Facebook, qua đó bạn có thêm nhiều traffic.
LỢI ÍCH KHI SỬ DỤNG FACEBOOK COMMENT TRONG WEBSITE
- Giao diện đơn giản, thân thiên.
- Người dùng không phải đăng nhập vì đã có sẵn tài khoản Facebook, Yahoo,...
- Bạn không tốn công lập trình, không phải lưu trữ và quản lý các comment.
- Nội dung bình luận được chia sẻ cho bạn bè của người bình luận.
- Bạn có thêm một lượng lớn traffic đến từ mạng xã hội
- ...
NHỮNG HẠN CHẾ KHI DÙNG FACEBOOK COMMENT CHO WEBSITE
- Bạn phải quản lý các comment thông qua Facebook.com.
- Không có giá trị về SEO bởi vì ô bình luận sử dụng iframe.
- Bị kiểm soát bởi bên thứ 3, phụ thuộc tốc độ tải của Facebook.
CÁC BƯỚC CÀI ĐẶT FACEBOOK COMMENT
I. Thêm ứng dụng Facebook
1. Tạo Facebook APP
- Truy cập vào link: https://developers.facebook.com/apps
- Click vào nút Register Now để bắt đầu đăng ký. Trong quá trình đăng ký Facebook yêu cầu bạn phải xác nhận bằng điện thoại
- Vào Apps → Create New App để tạo một App mới

Trong đó:
- App Name: Tên gọi của ứng dụng
- App Namespace: Địa chỉ (URL) của ứng dụng, ví dụ: http://apps.facebook.com/vnthongtin
Nhấp vào nút Tạo ứng dụng và nhập mã bảo mật, bạn sẽ được chuyển đến cửa sổ sau:

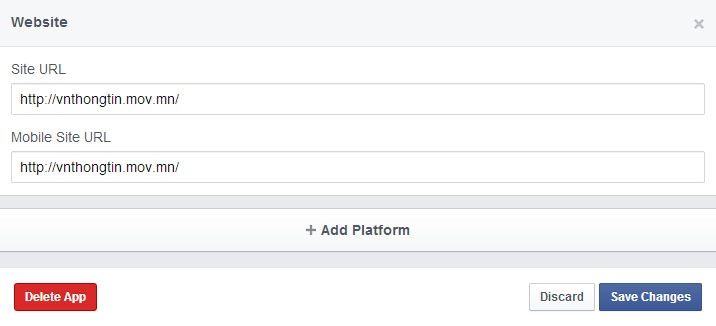
Vào Settings → Basic để thiết lập các thông tin cơ bản. Chọn Add Platform để thêm nền tảng
.jpg) Chọn Trang web (Website) và điền các thông số như sau:
Chọn Trang web (Website) và điền các thông số như sau:

Bạn cần chú ý:
- Site URL: Địa chỉ website nhúng bình luận facebook
- Mobile Site URL: Địa chỉ website truy cập bằng điện thoại di động nhúng bình luận facebook
- App Domain: Địa chỉ website bạn muốn đặt khung comment lên đó.
Sau đó bấm Save Changes ở cuối trang để hoàn thành việc tạo App.
2. Kích hoạt gửi tin nhắn văn bản
Đối với mạng Viettel, soạn tin F1 gửi 9224 (phí 1000đ/ SMS/ngày) sẽ nhận được 2 mã là mã xác nhận & mã kích hoạt
- Mã xác nhận: Là mã dùng để xác nhận khi thêm số điện thoại di động vào facebook
- Mã kích hoạt: Là mã dùng để kích hoạt dịch vụ gửi tin nhắn văn bản của facebook
Lưu ý: Bạn vẫn có thể soạn tin theo cú pháp F gửi 9224 (phí 10.000đ /SMS/ tháng) để nhận mã xác nhận, sau khi bạn dùng mã xác nhận để thêm điện thoại xong, soạn tin HUY gửi 9224 để hủy dịch vụ (vì dịch vụ này sẽ thông báo các tin nhắn và lời kết bạn mới trên facebook qua tin nhắn văn bản về điện thoại nên rất phiền toái.)
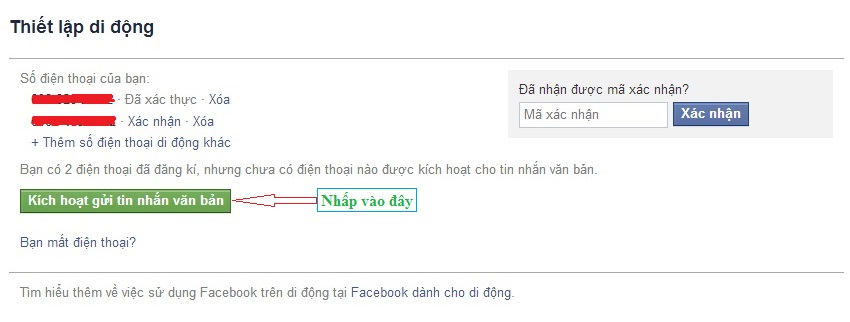
Dùng mã xác nhận sẽ giúp bạn nhận được tin nhắn văn bản từ facebook tới điện thoại mọi lúc. mọi nơi và không mất phí dịch vụ đăng ký. Để làm được điều này, bạn cần đăng nhập vào facebbok tại đây, chọn Thiết lập → Di động

Nhấp chuôt vào dòng chữ Kích hoạt gửi tin nhắn văn bản, chọn mạng Viettel và nhấn Tiếp

Nhập mã kích hoạt vào ô vuông bên dưới và nhấn Tiếp để hoàn tất quá trình kích hoạt dịch vụ

II. Nhúng Facebook Comment vào Website
Yêu cầu: Bạn cần có quyền sửa code website, hoặc gửi cho người có quyền chỉnh sửa.
Vào https://developers.facebook.com/docs/plugins/comments/ để lấy mã HTML hoặc sử dụng các đoạn mã sau:
Bước 1. Thêm đoạn code dưới đây vào sau thẻ:
<div id="fb-root"></div><script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/all.js#xfbml=1&appId=YOUR_APP_ID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Trong đó YOUR_APP_ID thay bằng chuỗi số App ID đã lưu ở bước 1.
Bước 2. Đặt đoạn mã bạn muốn hiển thị nội dung comment
<div class="fb-comments" data-href="YOUR_WEBPAGE" data-colorscheme="light"
data-numposts="5" data-width="500"></div>
Trong đó:
- YOUR_WEBPAGE bạn thay bằng link của trang bạn muốn hiển thị khung Facebook Comment. Nếu bạn muốn hiển thị khung comment cho từng trang khác nhau với các nội dung khác nhau, bạn có thể thay thế YOUR_WEBPAGE bằng liên kết tương ứng.
- data-href: địa chỉ trang web đặt comment
- data-numposts: số comments được hiển thị, mặc định là 10
- data-width: chiều rộng ô comment (pixels)
Sau khi cài đặt xong, bạn refresh lại website để thưởng thức thành quả.
III. Quản lý comment facebook trên website
Sau khi bạn đã đăng ký và tạo thành công Apps, để quản lý các comment facebook trên website bạn làm như sau:
- Truy cập vào link https://developers.facebook.com/tools/comments (chú ý: bạn phải đang đăng nhập facebook mà bạn đã đăng ký app)
- Để xem một bình luận nào đó thuộc bài viết nào chỉ cần click vào Moderator View → chọn Visit Website để sang bài viết mà có bình luận đó.
Trung Tâm Thông Tin Điện Tử Việt Nam Địa chỉ: 624 Quang Trung - Hà Đông - Hà Nội |
Thông Tin Nhanh giữ bản quyền nội dung trên website này, mọi hành động sử dụng nội dung đăng tải trên Thông Tin Nhanh phải ghi rõ nguồn vnthongtin.tk






























